出處:http://www.oknow.co/2013/12/sublime-text-cc.html

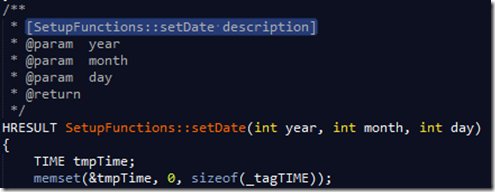
DocBlockr
是個很方便的註解外掛,支援 Javascript、PHP、C、C++ 等語言,只要在函數上面輸入 /** 然後按下 tab,便會自動產生註解,並且補好函數功能、參數說明、返回的類型等等,無法自動產生的部份也可以手動修改。

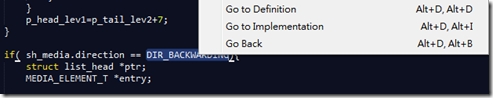
SublimeClang (必裝)
能夠找到定義的變數是在哪裡

Sublime Text 2中我們可以使用SublimeClang, 支持自動補全,能顯示error和warning

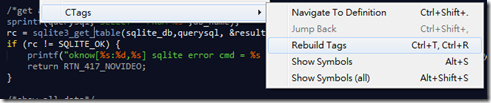
CTags (必裝)
用來 trace 函式定義在哪裡
但要先點選 Rebuild Tags 來製造tag 檔
才能用 Navigate To Definition 來搜尋

http://www.gbin1.com/technology/javascript/20120229essentialsublimetext2/
KeymapManager:
通過ctrl + alt + k 或者通過頂部菜單 View -> Keymap Manager打開Pannel。如:

這樣就可以很快搜索到你需要使用的插件了,並且enter就執行那個插件的命令。
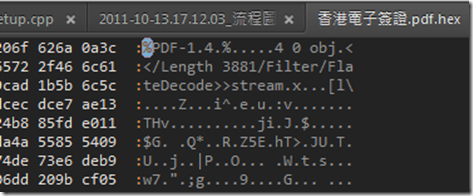
HexViewer:
需先開啟檔案後再按快速鍵呼叫

ConvertToUTF8

Setting User
“scroll_past_end”: false, //讓bar 在沒有內容的時候補滿
“highlight_line”: true,
就會有一條底線在滑鼠點選的那一列上
其它大家常安裝的 plugin (跟網頁比較有關)參考如下:
ZenCoding
不得不用的一款前端開發方面的插件,Write less , show more.安裝後可直接使用,Tab鍵觸發,Alt+Shift+W是個代碼機器。
Alignment
代碼對齊,如寫幾個變量,選中這幾行,Ctrl+Alt+A,哇,齊了。
Prefixr
寫 CSS可自動添加 -webkit 等私有詞綴,Ctrl+Alt+X觸發。
Tag
Html格式化,右鍵Auto-Format Tags on Ducument。
Clipboard History
剪貼板歷史記錄,顯示更多歷史複製,Ctrl+Shift+V觸發。
SideBarEnhancements
側欄右鍵功能增強,非常實用
Theme – Soda
完美的編碼主題,用過的都說好,Setting user裡面添加」theme」: 「Soda Dark.sublime-theme」
SFTP
直接編輯 FTP 或 SFTP 服務器上的文件,絕對FTP浮雲
WordPress
集成一些WordPress的函數,對於像我這種經常要寫WP模版和插件的人特別有用
PHPTidy
整理排版PHP代碼
YUI Compressor
壓縮JS和CSS文件
AdvancedNewFile
All Autocomplete
BracketHighlighter
Highlight
HTML-CSS-JS Prettify
JsFormat
JSLint
JsMinifier
SublimeCodeIntel
Terminal
若還覺得不夠可試試下面 plugin 的排行榜網站
 GoMCU
GoMCU